Portfolio
i made these :)
projects
My projects are some of the most important things to me. They are a collection of ideas swirling together to compound into my interests, often ambitious or otherwise absurd.
Much of my work is comprised of tools, websites, or mods relating to my favorite games. These are games I've poured thousands of hours into, and building these projects are my way of promoting my love for them, and ways to explore my curiosities.
Recently, much of my work has been with TypeScript and React, but I'm a generalist at heart.
I also come from a lengthy history of modding games like A Hat in Time starting in early 2018. I know too much about the obsolete Unrealscript language in UDK...
I'll go into more detail on some of my work below!
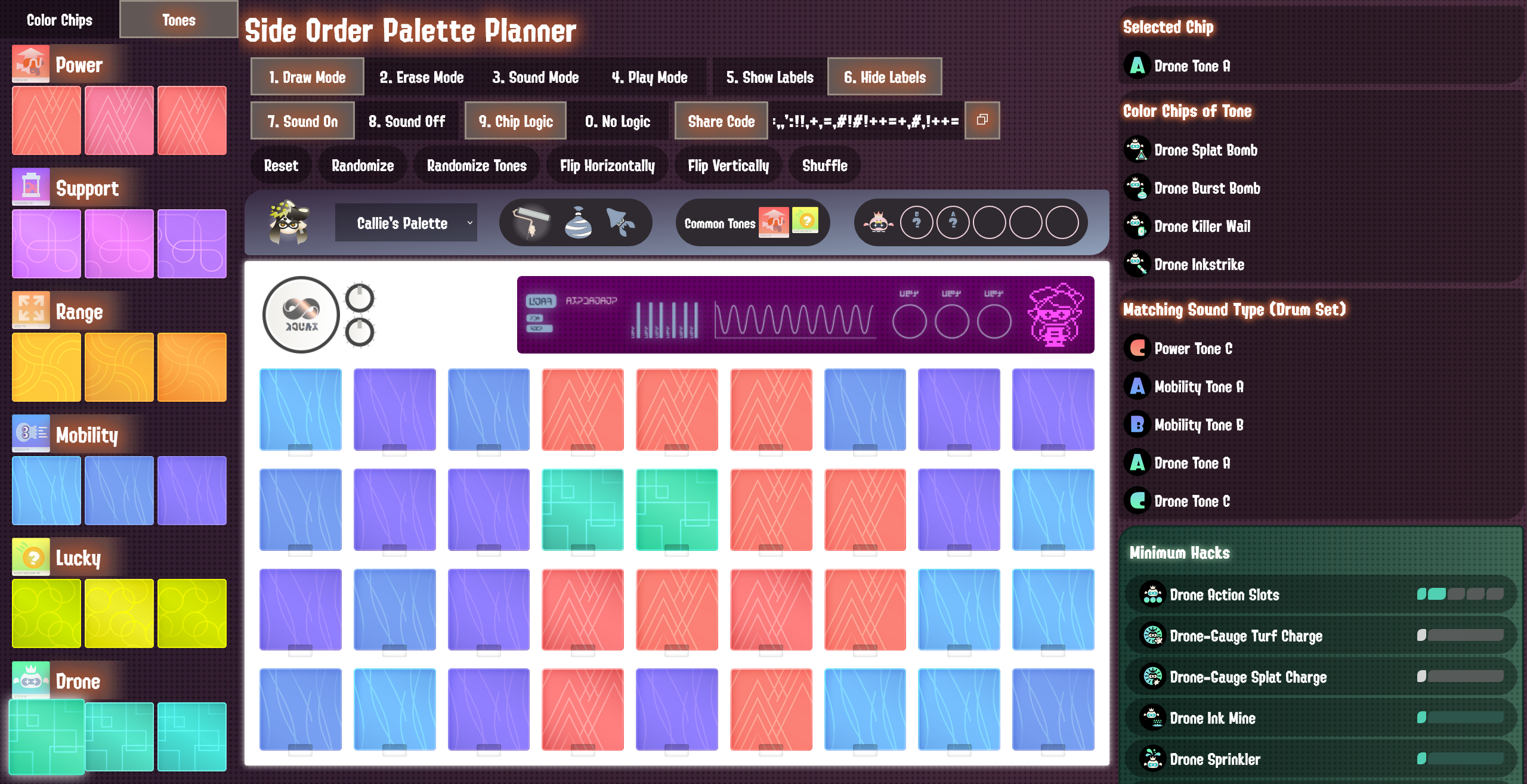
side-order-palette-planner

side-order-palette-planner is a tool for making, playing, and sharing Side Order palettes!
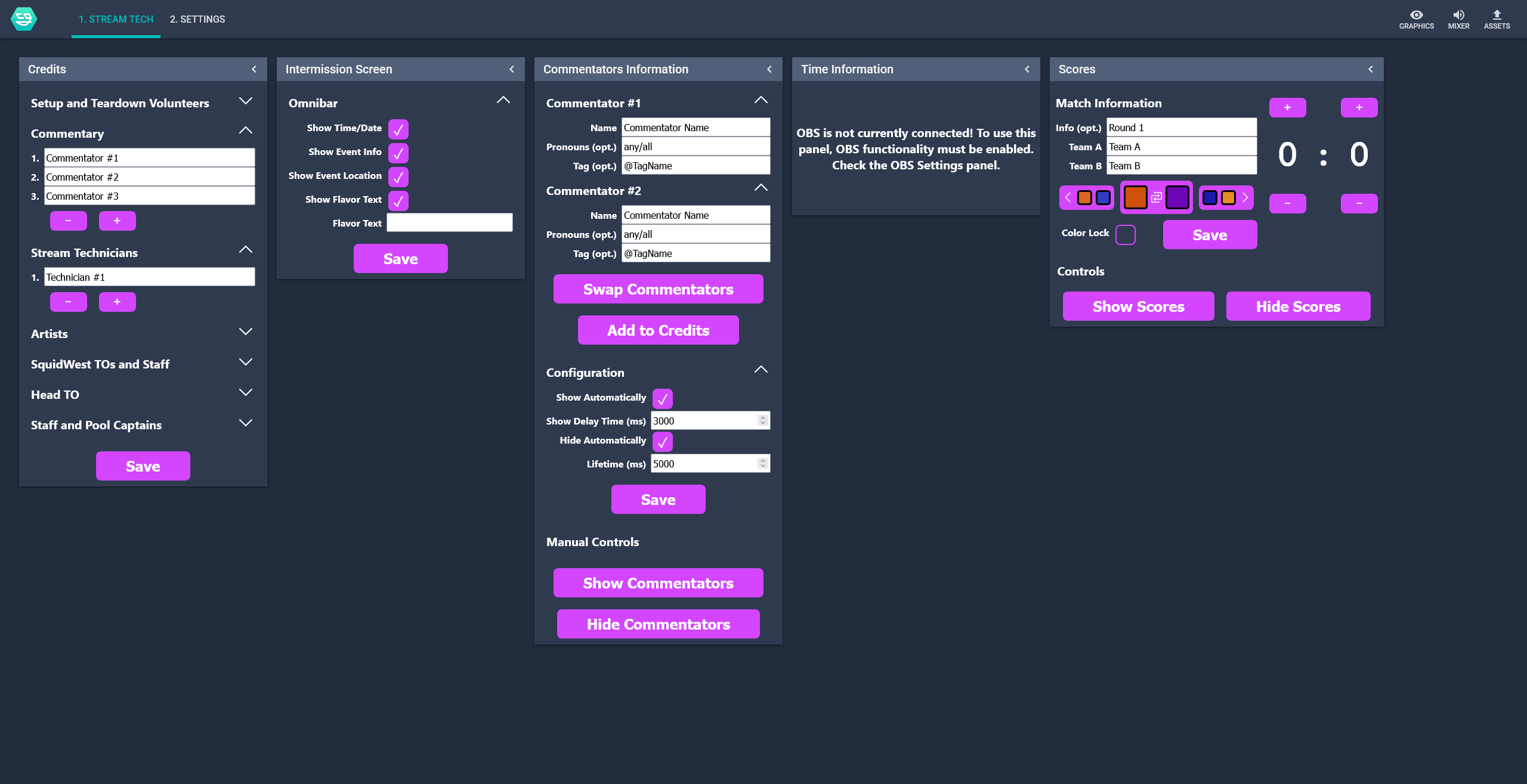
squidwest-layout-controls

squidwest-layout-controls is a set of NodeCG dashboards used for several events hosted by SquidWest.
chishoals-layouts
chishoals-layouts is a set of NodeCG broadcast graphics made for the Chicago Splatoon LAN Chi-Shoals.
twinsquiddies-layouts

twinsquiddies-layouts is a set of NodeCG broadcast graphics made for the Minneapolis Splatoon LAN Twin Squiddies.
splat-weapon-tracker
splat-weapon-tracker is a NodeCG bundle made to track and display weapons in Splatoon 3.
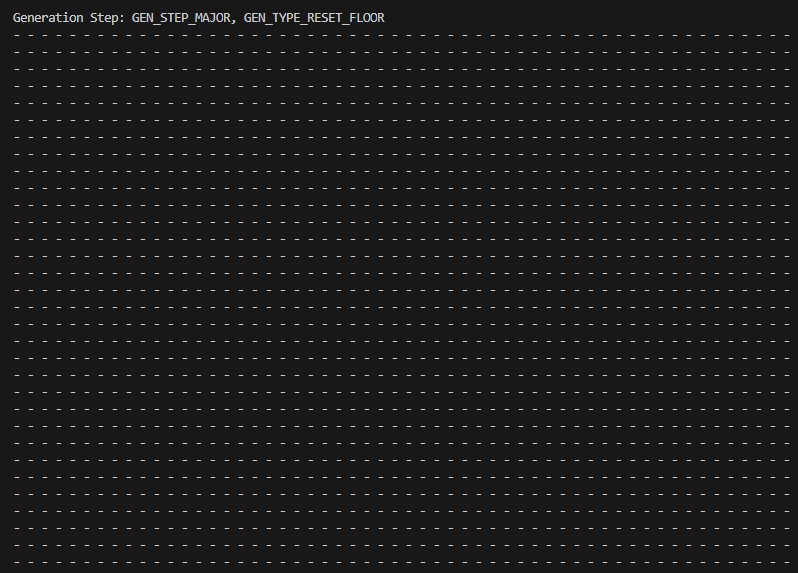
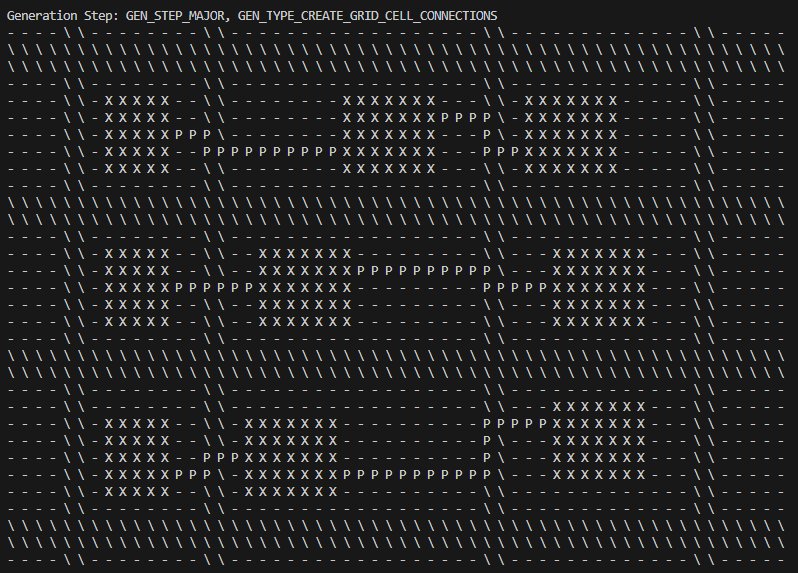
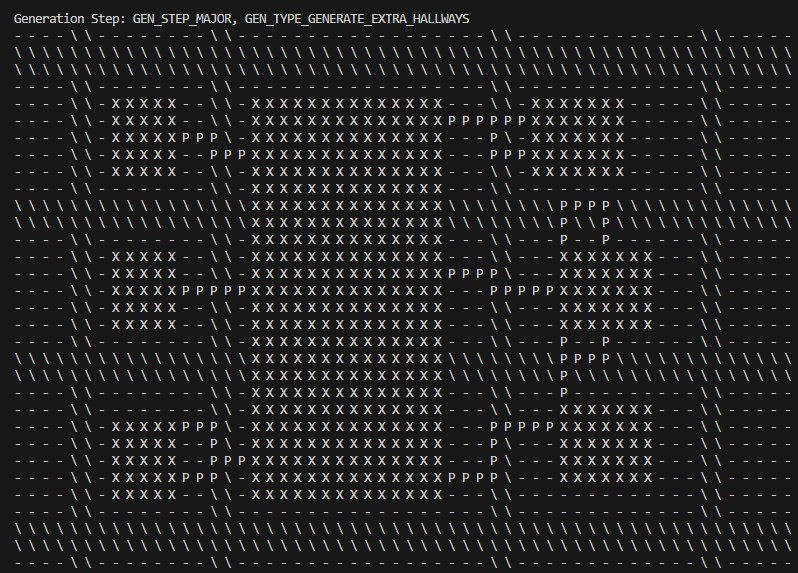
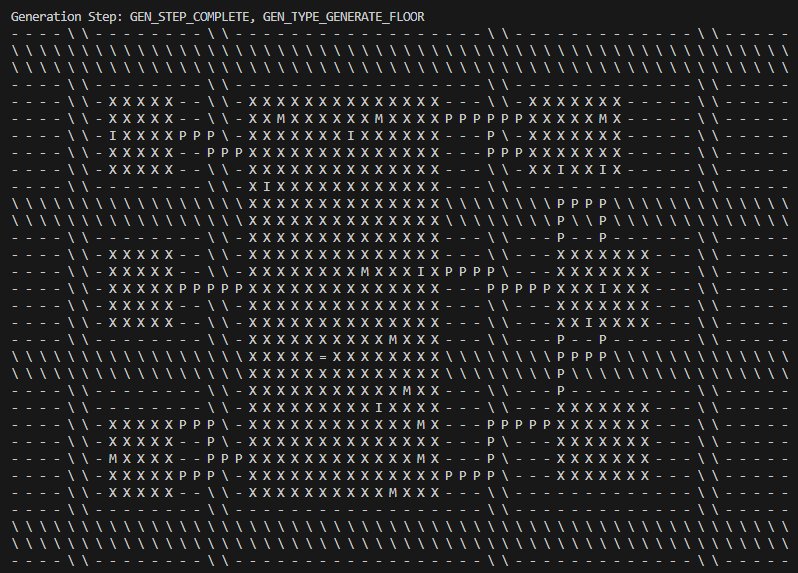
dungeon-mystery

dungeon-mystery is my TypeScript implementation of Pokémon Mystery Dungeon: Explorers of Sky's dungeon algorithm.
Pokémon Dungeoneer
Pokémon Dungeoneer is a generation and analysis tool for Pokémon Mystery Dungeon: Explorers of Sky's dungeons.
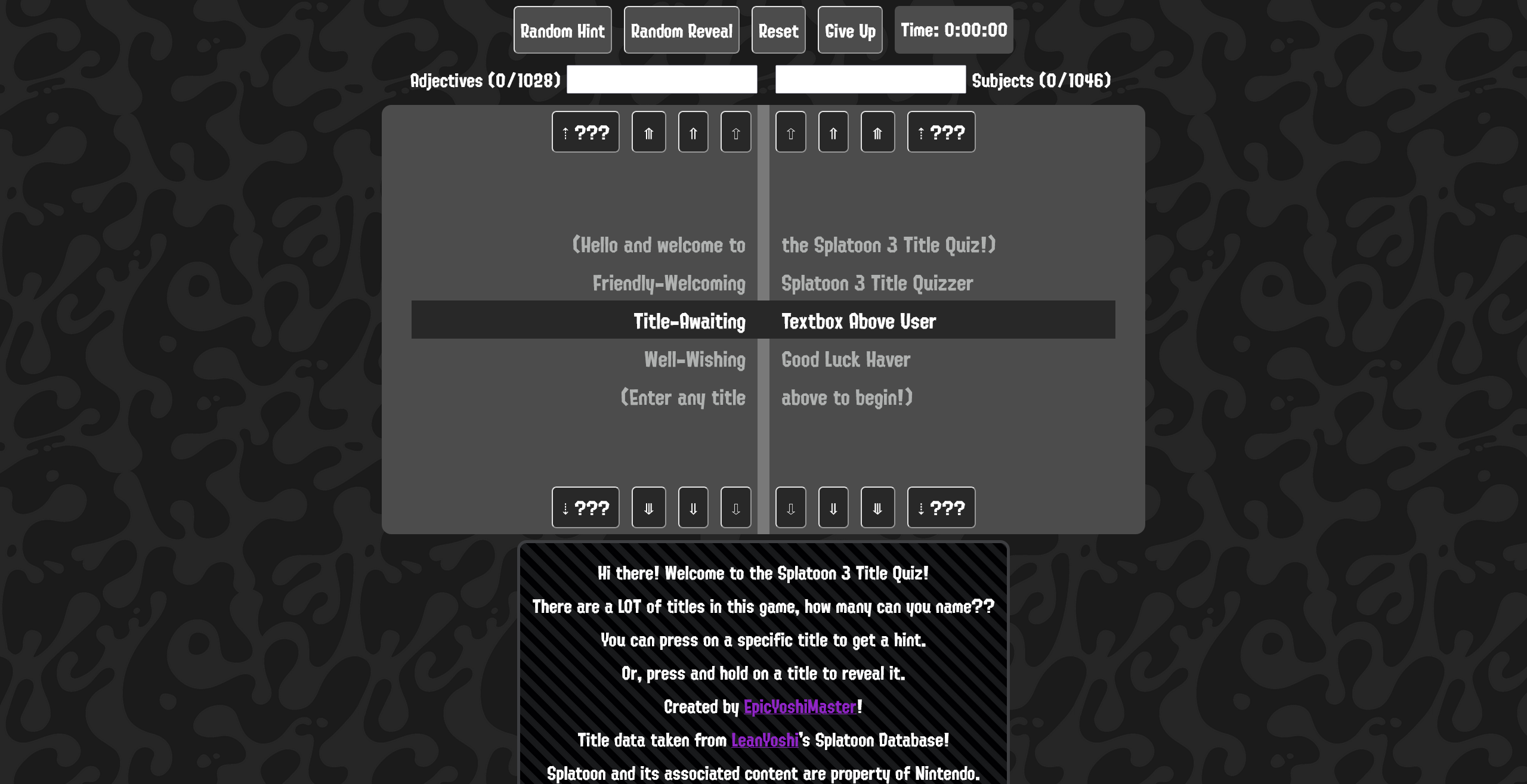
splat-title-quiz

splat-title-quiz is a website to test your knowledge of the ridiculous number of titles in Splatoon 3.